
PHP CRUD Application Road Map
In this tutorial we are going to create a PHP CRUD operations application. CRUD stands for Create,Read,Update and Delete.These are the basic operations that have any application.
After getting good knowledge of PHP and Any SQL RBMS knowledge like MySQL, it’s time to create these kinds of applications.
Sample Application that we are going to build in this tutorial https://asg.udarax.me/php_crud/
Requirements :-
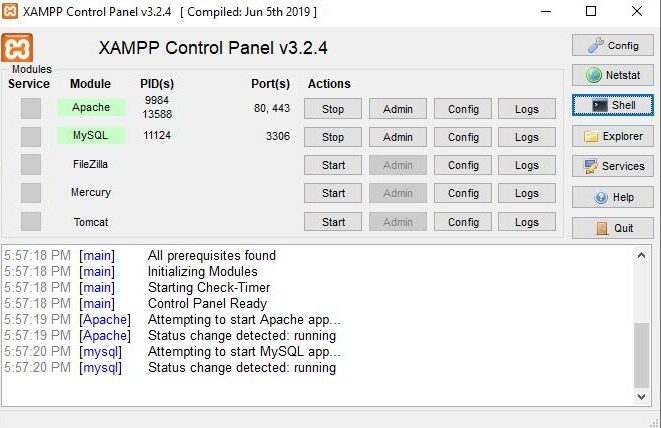
You should have a database server and webserver in your local pc. There are so many applications. Simply you can use XAMPP ( you can download it from here https://www.apachefriends.org/download.html ) or WAMP server ( you can download it from here https://www.wampserver.com/en/ ). In my case I used an XAMPP server that has a mysql and apache server and php engine.
- Create a Database.
- Create a table
- Create configuration( connection ) file
- Create a Form to add data ( Landing page )
- Write data
- Read data from database and display it in a table
- Create update functionality
- Create Delete function
Let's Begin the Development of PHP CRUD operation
Full Video Tutorial :-
Step 1 | Create a Database.
Open your terminal or CMD and enter below command. Make sure you have start apache and MySQL servers before run the below command.

Mysql -u root -p
In my case the root is my server ( or host user name ) name. And I have not set a password for my server. You can have a different user name if you have changed your username and password.
I’m going to create a database called student Now. To create a database, follow the below command.
create database student;
Then I have to select the database that was created before step. To do that enter below command in your CMD.
use student;Step 2 | Create a table
Now I’m going to create a table called results. For this, run below command.
CREATE TABLE results (id INT NOT NULL PRIMARY KEY AUTO_INCREMENT ,name VARCHAR(100) NOT NULL,class VARCHAR(20) NOT NULL,marks INT NOT NULL);Step 3 | Create configuration( connection ) file ( conn.php)
After creating the table, we need to create a connection for connecting to the MySQL database server. So, create a file named “conn.php”.
Keep in mind you should have to save all the php in your htdocs folder. Im my case that folder is located in here C:\xampp\htdocs
<?php
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'root');
define('DB_PASSWORD', '');
define('DB_NAME', 'student');
$conn = mysqli_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD, DB_NAME);
if ($conn === false) {
die("ERROR: Could not connect. " . mysqli_connect_error());
}
?>Step 4 | Create a Form to add data ( Landing page - index.php )
In this step, I also use bootstrap to make the front end better. You can see the bootstrap documentation here (https://getbootstrap.com/)
Keep in mind you should have to save all the php in your htdocs folder. Im my case that folder is located in here C:\xampp\htdocs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PHP - MYSQL - CRUD</title>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2"
crossorigin="anonymous"></script>
</head>
<body>
<section>
<h1 style="text-align: center;margin: 50px 0;">PHP CRUD operations with MySQL</h1>
<div class="container">
<form action="adddata.php" method="post">
<div class="row">
<div class="form-group col-lg-4">
<label for="">Student Name</label>
<input type="text" name="name" id="name" class="form-control" required>
</div>
<div class="form-group col-lg-3">
<label for="">Grade</label>
<select name="grade" id="grade" class="form-control" required>
<option value="">Select a Grade</option>
<option value="grade6">Grade 6</option>
<option value="grade7">Grade 7</option>
<option value="grade8">Grade 8</option>
<option value="grade9">Grade 9</option>
<option value="grade10">Grade 10</option>
</select>
</div>
<div class="form-group col-lg-3">
<label for="">Marks</label>
<input type="number" name="marks" id="marks" class="form-control" required>
</div>
<div class="form-group col-lg-2" style="display: grid;align-items: flex-end;">
<input type="submit" name="submit" id="submit" class="btn btn-primary">
</div>
</div>
</form>
</div>
</section>
</body>
</html>Step 5 | Write data ( adddata.php )
In this step we are going to add INSERT functionality to our Application. Which means we are now going to add “Create”. For that first we need to create a new file called adddata.php. In that file edit like below. In this example we use the POST method to send from data.
<?php
require_once "conn.php";
if(isset($_POST['submit'])){
$name = $_POST['name'];
$grade = $_POST['grade'];
$marks = $_POST['marks'];
if($name != "" && $grade != "" && $marks != "" ){
$sql = "INSERT INTO results (`name`, `class`, `marks`) VALUES ('$name', '$grade', $marks)";
if (mysqli_query($conn, $sql)) {
header("location: index.php");
} else {
echo "Something went wrong. Please try again later.";
}
}else{
echo "Name, Class and Marks cannot be empty!";
}
}
?>Step 6 | Read data from database and display it in a table
To display the database data we use same file that we used to make a from ( index.php )
<section style="margin: 50px 0;">
<div class="container">
<table class="table table-dark">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">Studen Name</th>
<th scope="col">Grade</th>
<th scope="col">Marks</th>
<th scope="col">Edit</th>
<th scope="col">Delete</th>
</tr>
</thead>
<tbody>
<?php
require_once "conn.php";
$sql_query = "SELECT * FROM results";
if ($result = $conn ->query($sql_query)) {
while ($row = $result -> fetch_assoc()) {
$Id = $row['id'];
$Name = $row['name'];
$Grade = $row['class'];
$Marks = $row['marks'];
?>
<tr class="trow">
<td><?php echo $Id; ?></td>
<td><?php echo $Name; ?></td>
<td><?php echo $Grade; ?></td>
<td><?php echo $Marks; ?></td>
<td><a href="updatedata.php?id=<?php echo $Id; ?>" class="btn btn-primary">Edit</a></td>
<td><a href="deletedata.php?id=<?php echo $Id; ?>" class="btn btn-danger">Delete</a></td>
</tr>
<?php
}
}
?>
</tbody>
</table>
</div>
</section>Step 7 | Create update functionality
To display the database data we use same file that we used to make a from ( index.php )
<!DOCTYPE html>
<html lang="en">
<?php
require_once "conn.php";
if(isset($_POST["name"]) && isset($_POST["grade"]) && isset($_POST["marks"])){
$name = $_POST['name'];
$grade = $_POST['grade'];
$marks = $_POST['marks'];
$sql = "UPDATE results SET `name`= '$name', `class`= '$grade', `marks`= $marks WHERE id= ".$_GET["id"];
if (mysqli_query($conn, $sql)) {
header("location: index.php");
} else {
echo "Something went wrong. Please try again later.";
}
}
?>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PHP - MYSQL - CRUD</title>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2"
crossorigin="anonymous"></script>
</head>
<body>
<section>
<h1 style="text-align: center;margin: 50px 0;">Update Data</h1>
<div class="container">
<?php
require_once "conn.php";
$sql_query = "SELECT * FROM results WHERE id = ".$_GET["id"];
if ($result = $conn ->query($sql_query)) {
while ($row = $result -> fetch_assoc()) {
$Id = $row['id'];
$Name = $row['name'];
$Grade = $row['class'];
$Marks = $row['marks'];
?>
<form action="updatedata.php?id=<?php echo $Id; ?>" method="post">
<div class="row">
<div class="form-group col-lg-4">
<label for="">Student Name</label>
<input type="text" name="name" id="name" class="form-control" value="<?php echo $Name ?>" required>
</div>
<div class="form-group col-lg-3">
<label for="">Grade</label>
<select name="grade" id="grade" class="form-control" required >
<option value="">Select a Grade</option>
<option value="grade6" <?php if($Grade == "grade6"){ echo "Selected"; } ?> >Grade 6</option>
<option value="grade7" <?php if($Grade == "grade7"){ echo "Selected"; } ?> >Grade 7</option>
<option value="grade8" <?php if($Grade == "grade8"){ echo "Selected"; } ?> >Grade 8</option>
<option value="grade9" <?php if($Grade == "grade9"){ echo "Selected"; } ?> >Grade 9</option>
<option value="grade10" <?php if($Grade == "grade10"){ echo "Selected"; } ?> >Grade 10</option>
</select>
</div>
<div class="form-group col-lg-3">
<label for="">Marks</label>
<input type="text" name="marks" id="marks" class="form-control" value="<?php echo $Marks ?>" required>
</div>
<div class="form-group col-lg-2" style="display: grid;align-items: flex-end;">
<input type="submit" name="submit" id="submit" class="btn btn-primary" value="Update">
</div>
</div>
</form>
<?php
}
}
?>
</div>
</section>
</body>
</html>Step 8 | Create Delete function
To make this functionality we have to create new file called deletedata.php
<?php
require_once "conn.php";
$id = $_GET["id"];
$query = "DELETE FROM results WHERE id = '$id'";
if (mysqli_query($conn, $query)) {
header("location: index.php");
} else {
echo "Something went wrong. Please try again later.";
}
?>Summary
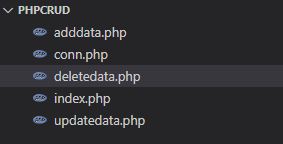
At this point you have successfully created your PHP CRUD application. I will attach file structure and whole index.php file below for your reference.

index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PHP - MYSQL - CRUD</title>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2"
crossorigin="anonymous"></script>
</head>
<body>
<section>
<h1 style="text-align: center;margin: 50px 0;">PHP CRUD operations with MySQL</h1>
<div class="container">
<form action="adddata.php" method="post">
<div class="row">
<div class="form-group col-lg-4">
<label for="">Student Name</label>
<input type="text" name="name" id="name" class="form-control" required>
</div>
<div class="form-group col-lg-3">
<label for="">Grade</label>
<select name="grade" id="grade" class="form-control" required>
<option value="">Select a Grade</option>
<option value="grade6">Grade 6</option>
<option value="grade7">Grade 7</option>
<option value="grade8">Grade 8</option>
<option value="grade9">Grade 9</option>
<option value="grade10">Grade 10</option>
</select>
</div>
<div class="form-group col-lg-3">
<label for="">Marks</label>
<input type="number" name="marks" id="marks" class="form-control" required>
</div>
<div class="form-group col-lg-2" style="display: grid;align-items: flex-end;">
<input type="submit" name="submit" id="submit" class="btn btn-primary">
</div>
</div>
</form>
</div>
</section>
<section style="margin: 50px 0;">
<div class="container">
<table class="table table-dark">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">Studen Name</th>
<th scope="col">Grade</th>
<th scope="col">Marks</th>
<th scope="col">Edit</th>
<th scope="col">Delete</th>
</tr>
</thead>
<tbody>
<?php
require_once "conn.php";
$sql_query = "SELECT * FROM results";
if ($result = $conn ->query($sql_query)) {
while ($row = $result -> fetch_assoc()) {
$Id = $row['id'];
$Name = $row['name'];
$Grade = $row['class'];
$Marks = $row['marks'];
?>
<tr class="trow">
<td><?php echo $Id; ?></td>
<td><?php echo $Name; ?></td>
<td><?php echo $Grade; ?></td>
<td><?php echo $Marks; ?></td>
<td><a href="updatedata.php?id=<?php echo $Id; ?>" class="btn btn-primary">Edit</a></td>
<td><a href="deletedata.php?id=<?php echo $Id; ?>" class="btn btn-danger">Delete</a></td>
</tr>
<?php
}
}
?>
</tbody>
</table>
</div>
</section>
</body>
</html>
Ask any question that you have in the contact section. Thank you!
