
Requirements you need.
- JavaScript
- HtML5
- CSS
What is a Chrome Extension ?
It would be nice if we could have a sense of what a Chrome extension is and how it operates behind the scenes in a browser before we start constructing. An extension is essentially a collection of HTML, CSS, and Js snippets that allow us to use the Chrome browser’s JavaScript APIs to perform additional functions.
To begin, you must first learn how to put up the foundation of your extension code. For a head start, here is Chrome’s official documentation.
In this tutorial we are going to create a simple chrome extension to display covid-19 information. To do that first we need to have a API to get the relevant data. So, I’m going to use Sri Lanka covid detail API.
Its totally free and it gives always up-to-date data. So click here to API details. I attached a sample response to get an idea about the results of the API.
{
"success": true,
"message": "Success",
"data": {
"update_date_time": "2020-03-17 08:14:26",
"local_new_cases": 10,
"local_total_cases": 29,
"local_total_number_of_individuals_in_hospitals": 3,
"local_deaths": 0,
"local_recovered": 1,
"global_new_cases": 13903,
"global_total_cases": 167511,
"global_deaths": 6606,
"global_recovered": 862,
"hospital_data": []
}
}Full Video Tutorial
01. Manifest.json File
You must first build a manifest.json file. What is the purpose of this file, and what should you put in it? The manifest.json file in our config file is basically how the browser loads various permissions and resources. Here you tell the browser what version of the extension you’re loading, as well as the extension’s name, author, and description. When the extension is correctly loaded, these can be viewed in the browser.
manifest.json
{
"name": "Covid-19 Stats LK",
"version": "1.0.0",
"description": "Latest covid data of Sri Lanka",
"manifest_version": 1,
"author": "Udara Liyanage",
"action":{
"default_popup": "index.html",
"default_icon": "logo.png",
"default_title": "Covid Dashboard"
}
}
You can use any .png file to default icon. I used simple icon and you can download it from below.

02. Creating the user interface.
The user interface that will be presented when the extension icon is clicked is the second phase in building our Chrome extension. We’ll make the user interface as simple as possible to keep things concise. This is how our popup.html file should look.
In here now we are going to create new two files. The first one is name as index.html . That is the file we use to create a simple user interface.
01. index.html
<!DOCTYPE html>
<html>
<head>
<title>Covid-19 Stats- UK</title>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-3" style="width: 450px;">
<h2 class="text-center">Covid Latest Report-UK</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>Date</th>
<th>New Cases</th>
<th>new Deaths</th>
<th>New Recover</th>
</tr>
</thead>
<tbody>
<tr>
<td id="date"></td>
<td id="areaName"></td>
<td id="latestBy"></td>
<td id="deathNew"></td>
</tr>
</tbody>
</table>
</div>
</body>
<script src="scripts.js"></script>
</html>
Another file is scripts.js . This file is use to make the chrome extension functional.
scripts.js
async function fetchData() {
const res=await fetch ("https://www.hpb.health.gov.lk/api/get-current-statistical");
const record=await res.json();
document.getElementById("date").innerHTML=record.data.update_date_time;
document.getElementById("areaName").innerHTML=record.data.local_new_cases;
document.getElementById("latestBy").innerHTML=record.data.local_new_deaths;
document.getElementById("deathNew").innerHTML=record.data.local_recovered;
}
fetchData();03. Add our extension to chrome.
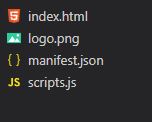
Its the time to upload our program to the google chrome. before that we need to put all the file that we created into a single folder. You can named it as what ever you want. I named it as post4. And I attached below the files structure of our program.
Now open your chrome browser and click on 3 dots on the chrome window right top corner and then select more tools and then click on the Extensions. Or you can simply click here to open your extensions.
Click on the Load Unpacked button from the page that you opened in above step and then select your root folder of your extension. ( In my case I had to select Post4 folder and Uploaded It ).
Now you can see your extension in your extension page. And switched it on.
04. Test our extension.
You can see the extension icon on the address bar of the browser now. ( 3rd icon in below toolbar in my case ).
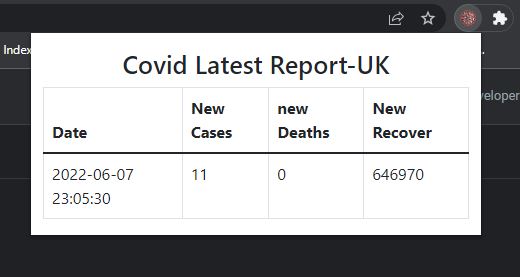
Then click on that icon and select your extension and pin it on toolbar. After that you will see the covid icon. Click on that and enjoy your program. I also attached a sample output in below.
I also attached a YouTube video of a awesome chrome extension below from my channel.
Ask any question that you have in the contact section. Thank you!