
Loops in JavaScript | Introduction
In computer programming, a loop is a sequence of instructions that is continually repeated until a certain condition is reached. In this tutorial we are going to talk about the Loops in JavaScript. Typically, a certain process is done, such as getting an item of data and changing it, and then some condition is checked such as whether a counter has reached a prescribed number.
Mainly we can categorized the loops in JavaScript into 3 groups such as “for” loop, “while” loop “do while” loop. Actually, there is no order for this loops. I just ordered this loops as my favour.
- For Loop
- While Loop
- Do While Loop
01 Introduction to the For loop in JavaScript
There are 3 main types of loops in JavaScript. Such as,
- For loop
- For In loop
- For Of loop
1.1 For Loop ( Loops in JavaScript ).
Syntax
for (block 1; block 2 (condition); block 3 (iterator) ) {
// code block to be executed
}
Block 1 is executed (one time) before the execution of the code block.
The for statement executes the block 1 only once the loop starts. Typically, you declare and initialize a local loop variable in the block 1.
Block 2 defines the condition for executing the code block.
The block 2 (condition) is a Boolean expression that determines whether the for should execute the next iteration.
The for statement evaluates the condition before each iteration. If the condition is true (or is not present), it executes the next iteration. Otherwise, it’ll end the loop.
Block 3 is executed (every time) after the code block has been executed.
The for statement executes the block 3 (iterator) after each iteration.
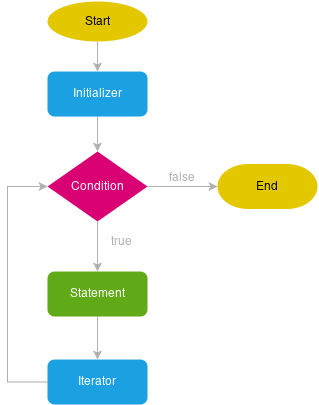
The following flowchart illustrates the for loop:

However, in for loop these 3 options are optional. You can also write the for loop like below.
for( ; ; ) {
// Code block
}
Example :- As a example we are going to create simple for loop program to display 0 to 5 integers.
for (let i = 0; i <= 5; i++) {
console.log(i);
}
Output :-
0
1
2
3
4
5
How it works ?
- First, declare a variable counter and initialize it to 0.
- Second, display the value of the counter in the console if the counter is less than or equal to 5.
- Then, increase the value of the counter by one in each iteration.
1.2 For In Loop ( Loops in JavaScript )
Syntax
for (key in object) {
// code block to be executed
}
The JavaScript for in statement loops through the properties of an Object:
Example :- In this example we are going to print object values.
const user = {username:"Udara", country:"Sri Lanka", age:25};
for (let i in user ) {
console.log(user[i]);
}
Output :-
Udara
Sri Lanka
25
1.3 For Of Loop ( Loops in JavaScript )
Syntax
for (variable of iterable) {
// code block to be executed
}
The JavaScript “ for of ” statement loops through the values of an inerrable object. It lets you loop over inerrable data structures such as Arrays, Strings, Maps, Node Lists, and more:
Example :- In this example we are going to print Array values.
const users = ["Alex", "John", "Smith", “Charls”];
for (let i of users ) {
console.log(i);
}
Output :-
Alex
John
Smith
Charls
02 Introduction to the While loops in JavaScript.
Syntax
while (condition) {
// code block to be executed
}
The JavaScript while statement creates a loop that executes a block as long as a condition evaluates to true. The while loop checks the condition before each iteration of the loop. If the condition returns the true value, the code block will execute, Otherwise the loop will end. However if the condition returns false value before the starting point of the loop, the while loop will never execute.
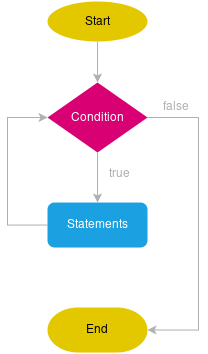
The following flowchart illustrates the while loop:

Example :- In this example we are going to print values starting from 0 to 5.
var i = 0;
while (i <= 5 ) {
console.log(i);
i++;
}
Output :-
0
1
2
3
4
5
How the script works ?
- First, declare and initialize the count variable to 0.
- Second, execute the statement inside the loop if the count variable is less than or equal to 5. In each iteration, output the count to the console and increase the count by 1.
- Third, after 6 iterations, the count is 6. Therefore, the condition count < =5 is false, the loop exits.
Comparing For and While
// For Loop
const users = ["Alex", "John", "Smith", "Charls"];
let text = "";
for (let i = 0;i<users.length;i++) {
console.log(users[i]);
}
// While Loop
const users = ["Alex", "John", "Smith", "Charls"];
let i = 0;
while (i<users.length) {
console.log(users[i]);
i++;
}
Output :-
Alex
John
Smith
Charls
03 Introduction to the do While loops in JavaScript
Syntax
do {
statement;
} while(expression);
The do… while Loop is almost the same as the while loop. The only difference is, do… while loop is not checking the condition in the first starting attempt. The statement will execute whether the expression is true or false for the first time.
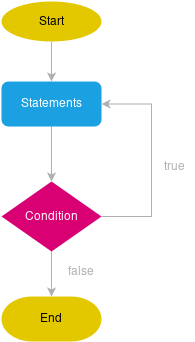
The following flowchart illustrates the while do loop:

As an example, if we define a variable and assign 5 to the defined variable like below.
var i = 5;
do{
console.log(“Hi”);
}while(i<3);
Output :-
Hi
You will see the 1 “Hi” line as a result of the above script. It happened because of the do…while loop executed 1st time whether the expression is true or false. We all know 5 is greater than 3. So the expression (i<3) should be false. But the statement was executed 1 time. That’s the behavior of do while loop.
We discussed all the type of loops in JavaScript in this tutorial. I hope, now you have a better idea regarding the loops in JavaScript.
Ask any question that you have in the contact section. Thank you!
