All Blog Posts
Most Recent Blog
Google Gemini Pro AI Integration With React ( Vite ) Tutorial In Just 5 Min
Embark on a coding adventure with our tutorial! Learn to blend Google Gemini Pro AI seamlessly into your React web app, creating a delightful bedtime story generator. Perfect for beginners, this project combines the power of AI storytelling and the simplicity of Vite React. Dive into creative coding, enhance your frontend skills, and discover the magic of crafting personalized bedtime tales for kids. Unveil the potential of Google's Generative AI and make coding both educational and fun. Start your journey today!
Related Posts
Arduino IoT Cloud with Node.js | A Comprehensive Guide to Sending IoT Device Data to Arduino IoT Cloud with Node…
In the dynamic landscape of the Internet of Things (IoT), efficiently collecting and managing data from devices is essential. This…
Google maps directions | Creating Custom Route on React Native Expo Chapter 2
Today we are going to implement google maps directions service into our react native expo app. By combining the capabilities…
React Native Maps Magic: Adding Google Maps and Markers with Expo Under 10 Minutes
Unleash the magic of React Native Maps with Expo as we guide you through integrating Google Maps and markers. Elevate…
Unlock the Power of Google Maps: A Step-by-Step Guide to Getting Your Google Maps API Key
In this article I'm going to show you how to get your own google maps api key for free for…
Building Your First Laravel 10 CRUD Application in Under 30 Minutes
Have you heard about Laravel 10? It's the latest version of the popular PHP framework that makes building web applications…
Mastering React Data Passing: A Comprehensive Guide for Component Communication 2023
In this article we are going to talk about react data passing. Parsing data can help to keep the data…
Realtime location tracking with React Js : A Beginner-Friendly Guide Chapter 2
In this article we are going to learn how to implement a Realtime location tracking feature in a react js…
ChatGPT API Personalized Birthday Poems with NextJs 2023
In this article we are going to talk about how to create a birthday poem generator with an awesome AI…
Firebase Auth (Authentication) in React: A Step-by-Step Guide 2023
Learn how to easily implement Firebase Auth ( Authentication ) in your React app. This step-by-step guide covers setting up…
Mastering the Basics of Google Maps API: A Beginner-Friendly Guide Chapter 1
In this article, today we are going to cover how to learn google maps api basics within a react js…
Chrome Extensions Development: Effortless Text-to-Voice Blog Reader 2023
The purpose of developing a Chrome extensions for text-to-speech is to provide a convenient and accessible way for users to…
PHP Email Send Made Easy: A Beginner’s Guide to Sending Emails from PHP 2023
Are you new to PHP and wondering how to send emails from your PHP application? Look no further! In this…
Power Automate | How to parse email and save it on a google sheet | In 5 Min
Hello everyone, today we are going to use Microsoft Power Automate flow to extract specific details from emails.
Arduino LED Knight Rider Circuit | Build from scratch | 2022
Arduino LED Knight Rider | Today we are going to create awesome knight rider circuit with Arduino. No need any…
Loops in JavaScript | All the steps you should know in 2022
In this tutorial we are going to learn about all the things you should know about loops in JavaScript
PHP CRUD operations with MySQL and HTML Bootstrap 2022
In this tutorial we are going to create a php crud operations application. CRUD stands for Create,Read,Update and Delete.
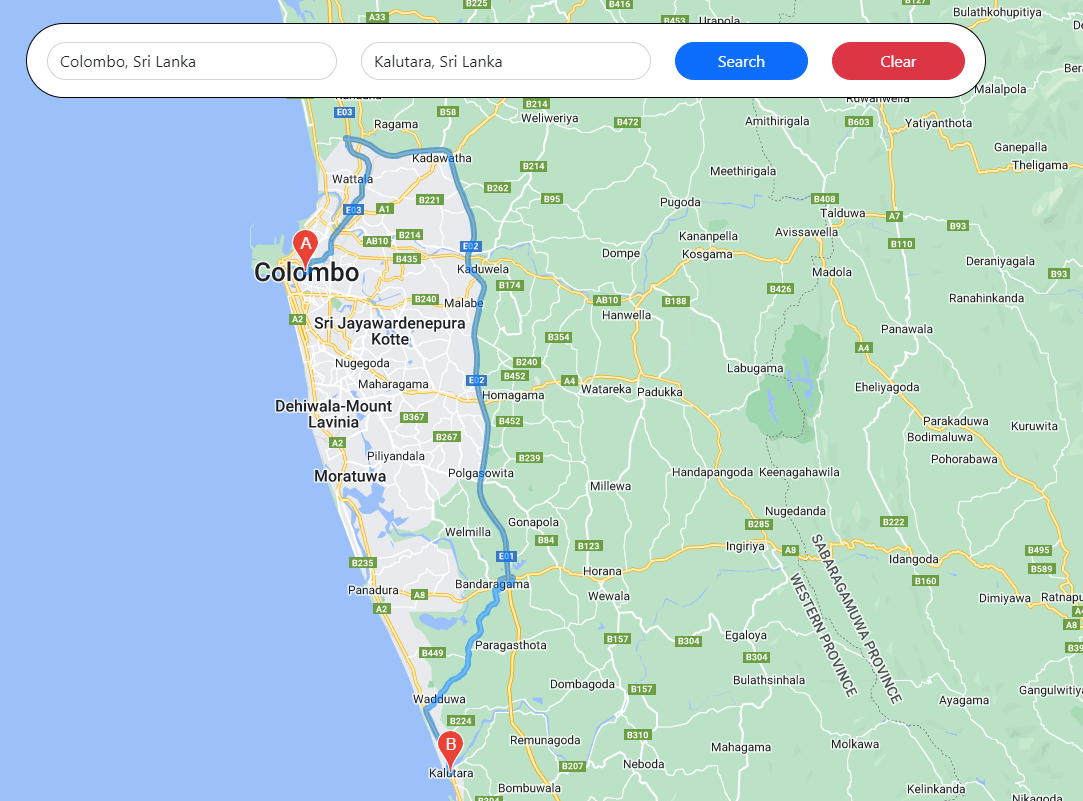
How To Draw Directions Between 2 Points In The Google Maps Using React Js
In This tutorial we are going to create an app for drawing directions between two points in google map using…
PHP Arrays – All The Things You Should Know About Arrays In PHP Part 01
In this tutorial we are going to talk about all the details and applications of the arrays in PHP a…
How to create a Chrome extensions with JavaScript 2022
In this tutorial we are going to create a simple chrome extension to display covid-19 data from the beginning.
How to fetch data from API in React Js – Covid-19 Dashboard
In this tutorial I discussed how to fetch data from a API and display in React Js with axios.
Firebase Read and Write data in JavaScript web SDK 2022
In this tutorial, I discussed about how to read and write data from Firebase Realtime database with JavaScript.
How to create React Native CRUD app with Laravel API Part 01
All steps to build React Native Mobile application with all CRUD operations using Laravel API | Expo and MySQL database